Actualización [ 10 ] | Comunicación con MyCodo éxitosa.
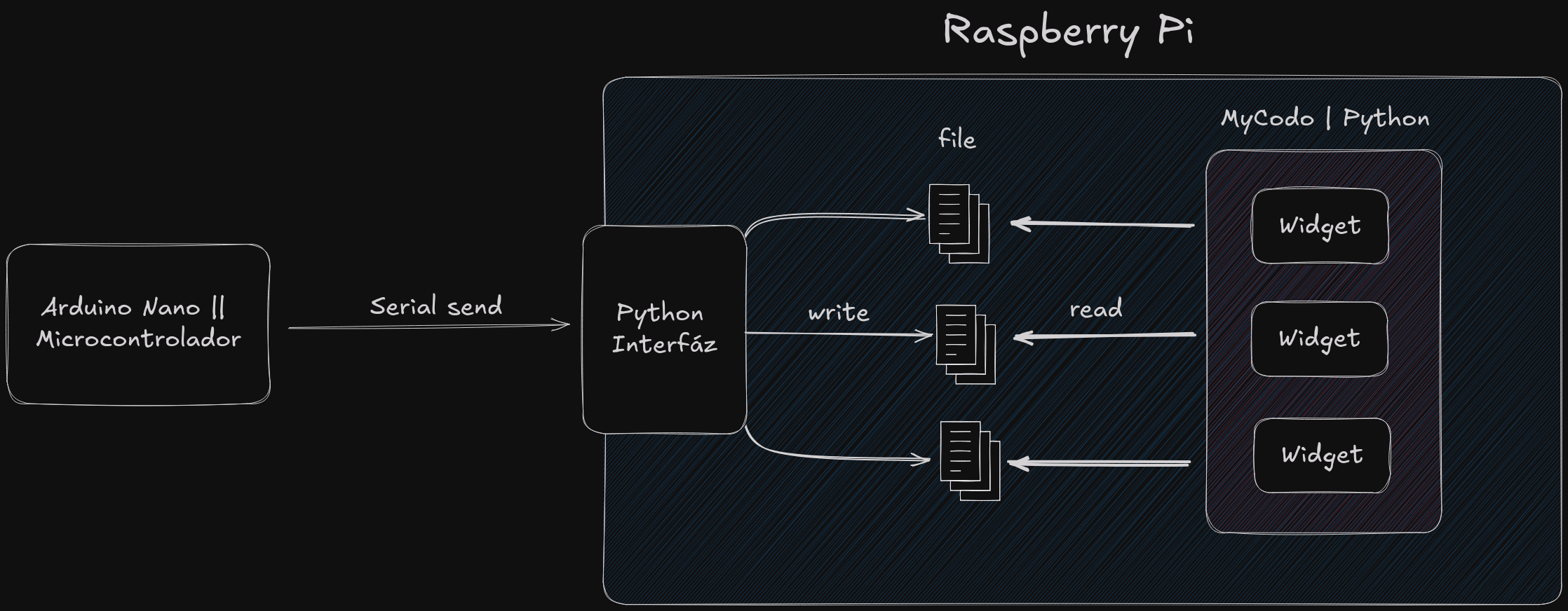
Logramos comunicar correctamente el envío de datos seriales a los Input de entrada de datos de MyCodo.
¿Cómo lo hicimos?
Exactamente de la misma forma que especificamos en la publicación anterior. Todo salió perfectamente tal y como lo planeamos.
Código
No pensamos explicar el código todavía. Pensamos refátorizarlo nuevamente para que sea más legible y más práctico. Solo queremos que el envío de datos sea una función de este. Aunque lo importante es que todo funcionó correctamente, sí alguien quiere ver el código para este punto del proyecto, este se encuentra aquí.
Luego ya cuando esté refáctorizado pensamos explicarlo con mayor detalle y su respectivo diagrama de flujo.
Por ahora nuestra siguiente acción a ejecutar es el refactorizarlo y crear un servidor con él. Más en concreto con Flask, la cuál es una libreria de Python utilizada en el Backend, para justamente, crear servidores. Nuestra intención es la siguiente:
- Haremos que la misma variable de datos que retorne la función que recibe los datos del Arduino esté ligada a Flask en un servidor para, sí éste recibe solicitudes le devuelva el dato que hayan solicitado en una response. Nuestra intención es comenzar con la comunicación HTTP de la App. En un comienzo pensabamos utilizar Express.js, pero se vé que han cambiado las cosas; nos es más práctico seguir utilizando Python y no migrar a otro lenguaje de programación, sí hiciesemos eso, el mismo script que se comunica con MyCodo no podría ser un servidor en sí mismo, por tanto decidimos que fuese así.
Cambios | Ideas
Otro cambio a denotar es el que -muy posiblemente- utilizaremos el módulo Sense Hat de la Raspberry Pi para hacer de nuestro proyecto además de un sistema de monitoreo, hacerlo también una estación metereológica. Pensamos que, primero hará de nuestro proyecto uno más profesional y también porque estamos aburridos; ya no tenemos tantos retos como antes. De igual forma la integración con el Sense Hat se ve sencilla y la comunicación entre todos los Software ya está prácticamente hecha.
Ademas tiene una matriz led muy fachera que puede, o mostrar el logo de Wolfsrudel (nuestra empresa) o la ip del servidor en la red local así le establecemos dicha IP a la App/Programa manualmente al -seguramente- no hacerla fija.
Hablando de la matriz led y la facha; comenzamos la realización del Modelo 3D que envolverá nuestro proyecto. Pensamos que ésta puede tener un acrilico en frente así se ve toda la facha del circuito (。◕‿◕。).
Luego, otra idea que tenemos es que una vez hayamos realizado el modelo 3D de todas las partes, exportarlo junto con todos los circuitos y subirlo a la página web. Para esto podríamos utilizar Three.js. La página web de la documentación justamente está escrita con React, así que deberemos de utilizar una variante la cuál está adaptada para React. Esto ya una vez lo hemos querido hacer para proyectos pasados, y no pudimos; insertar un modelo 3D a una página web es un completo fiasco y más sí tenés muchas técnologias en tu misma web, de igual forma lo pensamos hacer por el profesionalismo, pero será mucho más tarde, muy al final del proyecto y seguramente a la vez que estemos realizando el video de Youtube del proyecto (el cuál también pensamos añadir a la página principal :p).
Somos un grupo de dementes.
Fin del comunicado.